Better navigation to replace the normal, boring dropdown navigation with a better one.

Part 1 – Build Navigation layout
Step 1
Scroll down to the footer to find the Sitemap link and start building better navigation.
Let’s add a layout in the Global Region under the header.
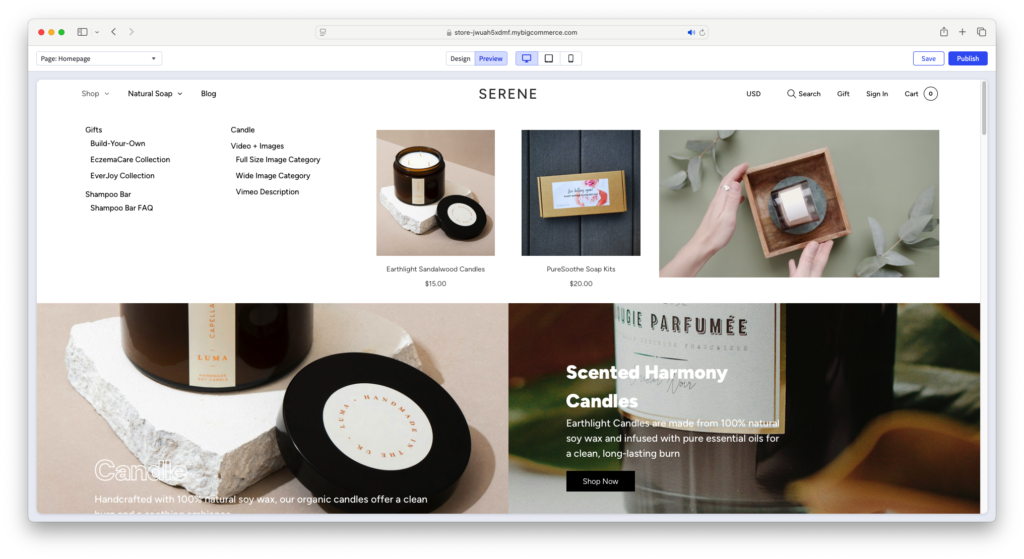
- Drag and drop the first layout.
- Then, do the same and drop the second layout.
Step 2
Let’s find and link the aria-controls to connect it with the menu.
- Select and copy your link to find the aria-controls.
- Open the Navigation Formatter, then paste it on the left side.
- You will find the HTML code on the right side.
- Copy the aria-controls value of that link.
- Go back to BigCommerce Page Builder.
- Navigate to your newly built layout, then rename it with the copied aria-controls.
- Follow the same setup for the rest.
Now, fill in your content.
When all content is done, let’s move the layout to its proper Global Region.
Step 3
- Click Layers.
- Navigate to both layouts, then drag and drop them into Navigation-Global.
- Delete any unwanted empty layouts inside Navigation-Global.
- Save and publish to view the working navigation.
Part 2 – Adding link
Viemo
vimeo-hero-banner
<iframe class="js-vimeo vimeo-hero-banner" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen="true" src="https://player.vimeo.com/video/1050446783?autopause=0&autoplay=1&background=1&byline=0&controls=0&loop=1&muted=1&playsinline=1&title=0&transparent=1" data-ready="true"></iframe>