Due to frequent changes in Instagram’s policies, this feature may not work consistently. If the feature stops working, we recommend using third-party apps. Please note, we do not guarantee 100% reliability for this feature.
instagram feed widget base on bigcommerce page builder HTML widget and our code include your instagram access token
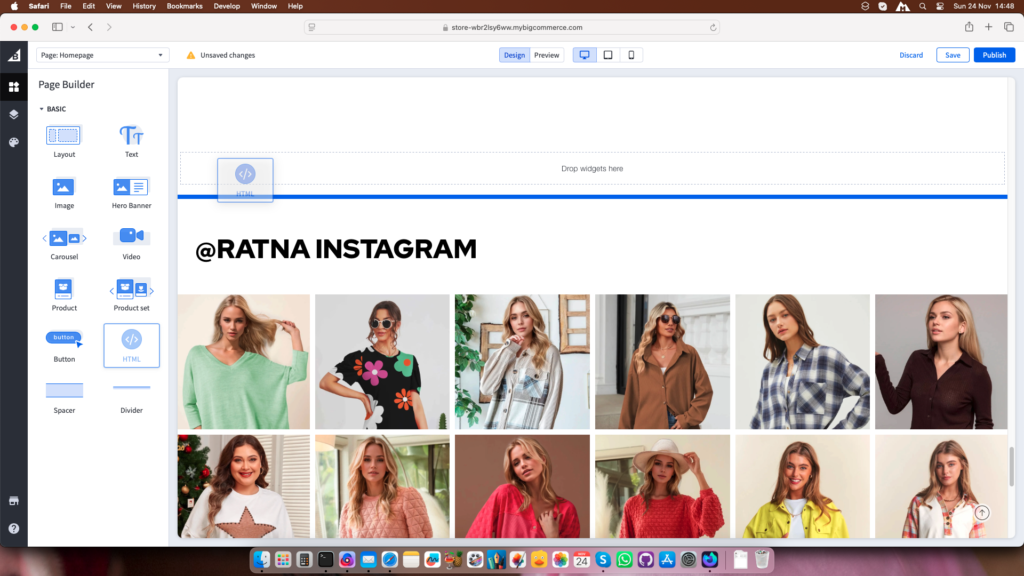
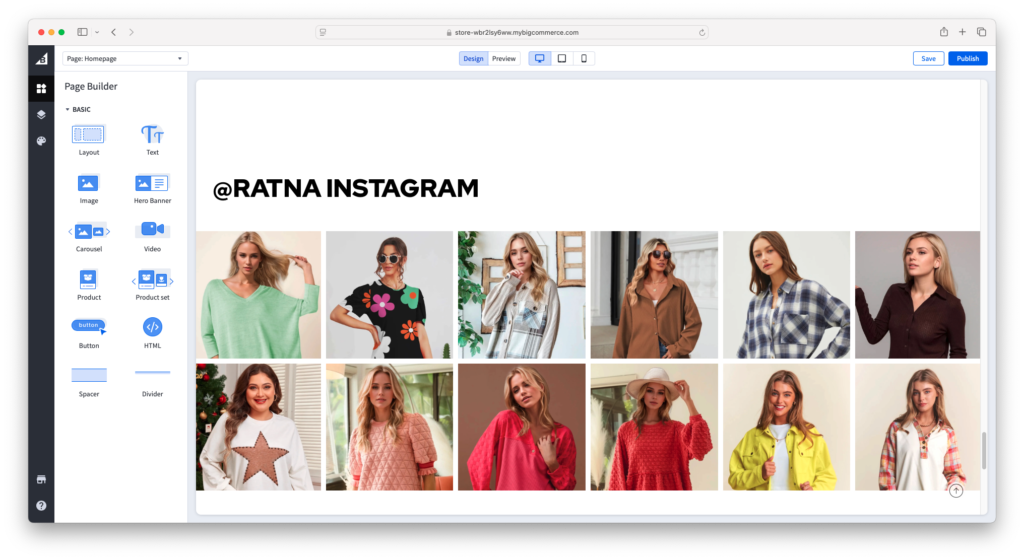
STEP 1 – you need to drag and drop HTML widget at any section.

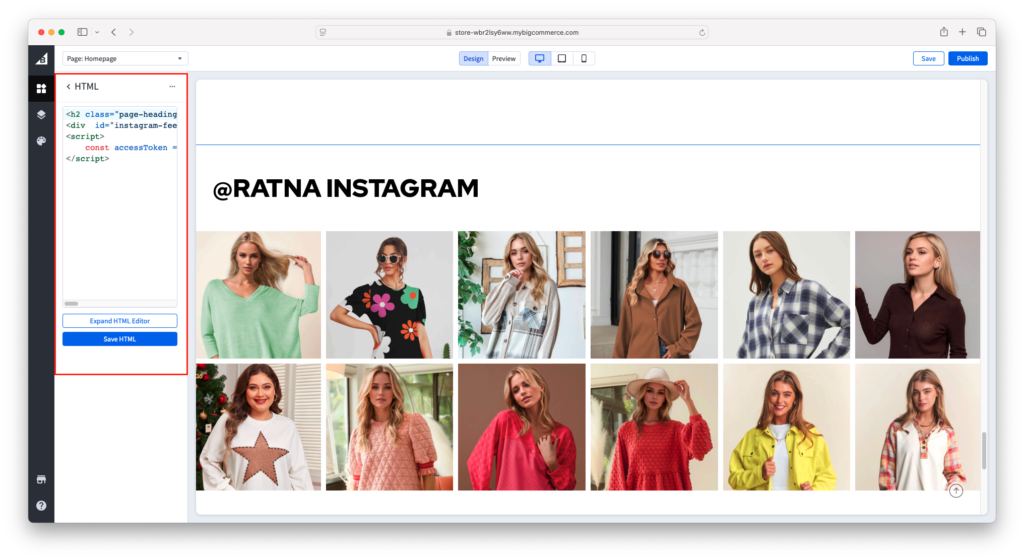
STEP 2 – Copy the Instagram widget code below and paste it into the HTML widget. The Instagram widget offers two styles: marquee and grid. Replace 'INSTAGRAM TOKEN' with your token.

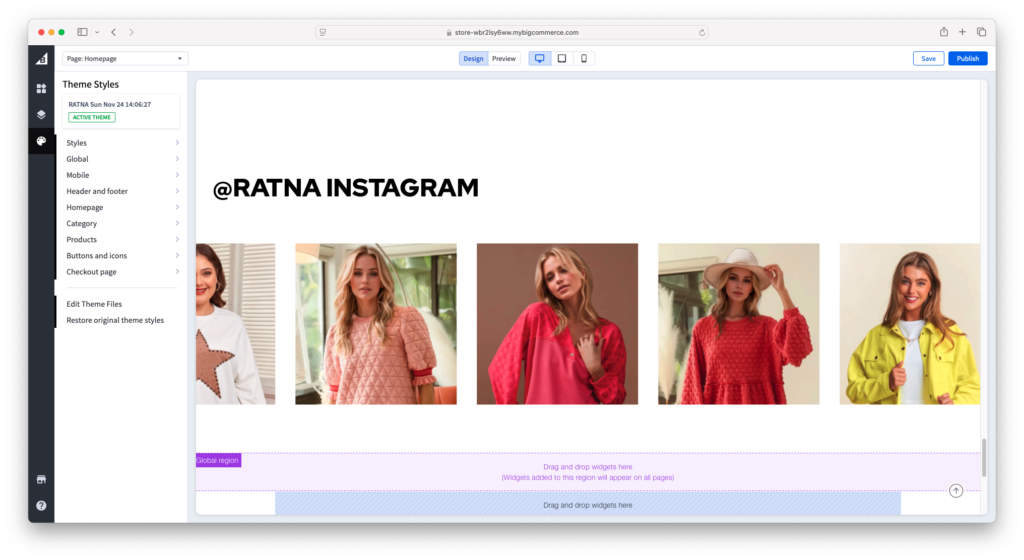
marquee style instagram feed

<h2 class="page-heading">@ratna instagram</h2>
<div id="instagram-feed" class="marquee-instagram"></div>
<script>
const accessToken = 'INSTAGRAM TOKEN';
</script>grid style instagram feed

<h2 class="page-heading">@ratna instagram</h2>
<div id="instagram-feed" class="grid-instagram"></div>
<script>
const accessToken = 'INSTAGRAM TOKEN';
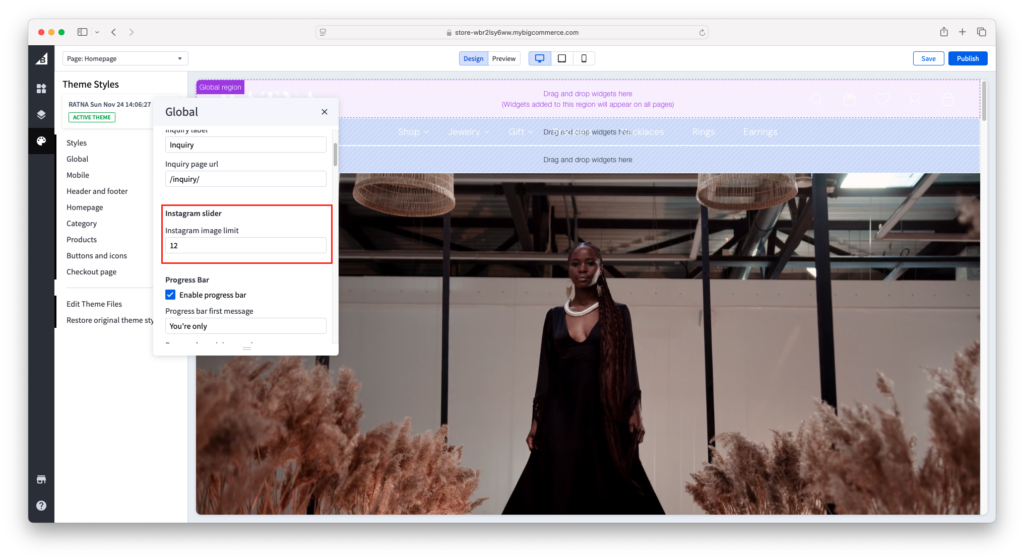
</script>TEP 3 – Instagram image limit. You can set feed limits in the Global section, or by default, it is set to 12 images.