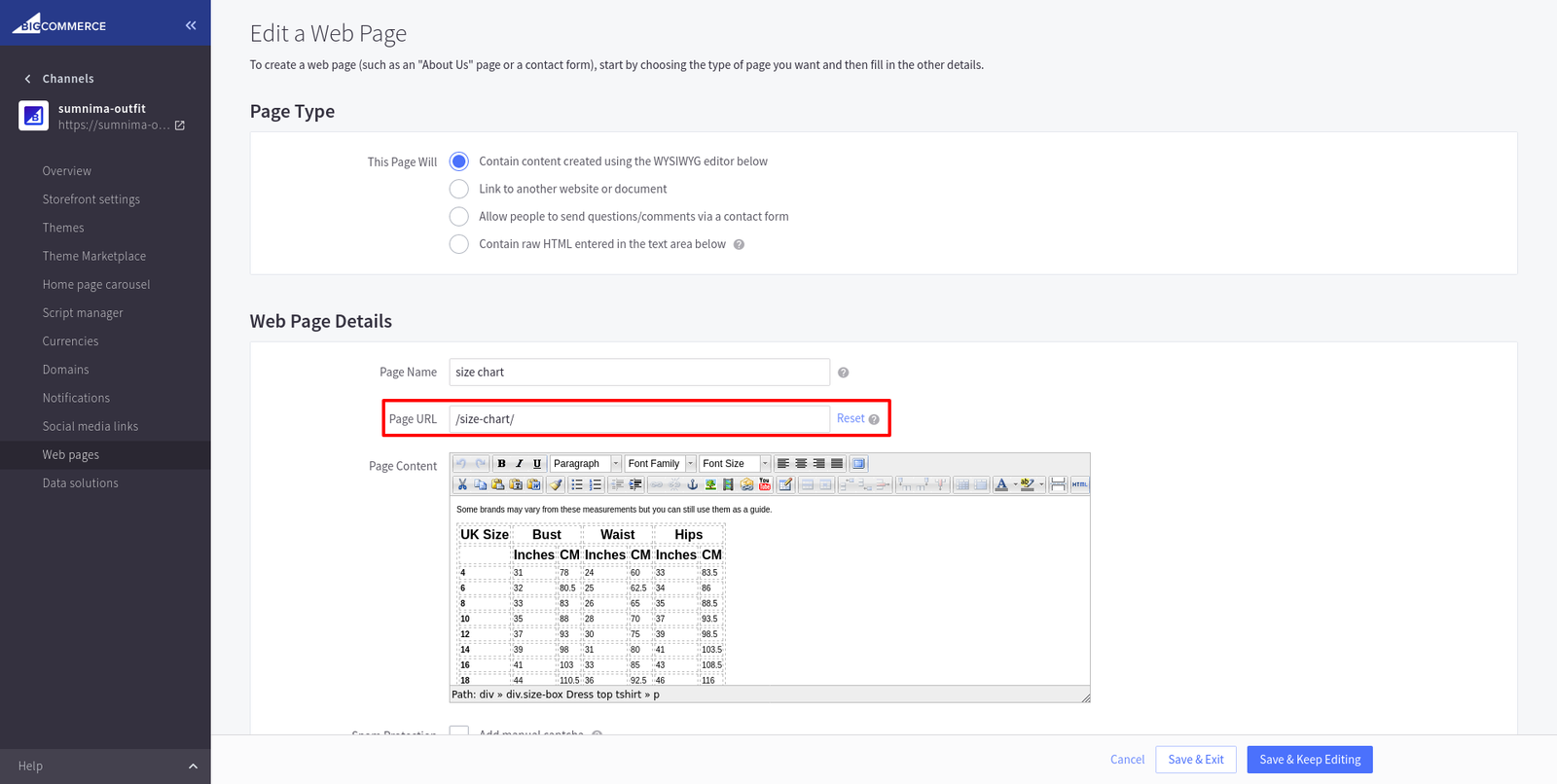
How to add Size Guide?
Add new webpage with Page URL /size-chart/

Wrap your size guide images or HTML table inside
<div id="size-guide">
use image or table
</div>How to enable Size Guide?

How to setup individual size guide(dress, top, bottom, shoes)?
Wrap your each size guide image or table inside
<div class="size-box"> use image or table </div>
use class name to match with products name.

<div class="size-box top dress crop"> use image or table </div>
<div class="size-box Bottom Skirt Pant"> use image or table </div>
<div class="size-box Flip Loafers Boots Slippers Sandals"> use image or table </div>
Sample Size Guide
<div id="size-guide">
<div class="size-box Dress top tshirt">
<h5>Dress Size Chart</h5>
<p>Some brands may vary from these measurements but you can still use them as a guide.</p>
<table>
<tbody>
<tr><th style="width: 111.016px;"><strong>Size</strong></th><th style="width: 113.984px;"><strong>EU</strong></th><th style="width: 94px;"><strong>UK-AUS</strong></th><th style="width: 96px;"><strong>US</strong></th></tr>
<tr>
<td style="width: 111.016px;">XS</td>
<td style="width: 113.984px;">34</td>
<td style="width: 94px;">4-6</td>
<td style="width: 96px;">0-2</td>
</tr>
<tr>
<td style="width: 111.016px;">S</td>
<td style="width: 113.984px;">36</td>
<td style="width: 94px;">8</td>
<td style="width: 96px;">4-6</td>
</tr>
<tr>
<td style="width: 111.016px;">M</td>
<td style="width: 113.984px;">38</td>
<td style="width: 94px;">10</td>
<td style="width: 96px;">6-8</td>
</tr>
<tr>
<td style="width: 111.016px;">L</td>
<td style="width: 113.984px;">40</td>
<td style="width: 94px;">12</td>
<td style="width: 96px;">10</td>
</tr>
</tbody>
</table>
</div>
<div class="size-box Bottom Skirt Pant">
<h5>Bottom Size Chart</h5>
<p>Some brands may vary from these measurements but you can still use them as a guide.</p>
<table>
<tbody>
<tr><th style="width: 111.016px;"><strong>Size</strong></th><th style="width: 113.984px;"><strong>EU</strong></th><th style="width: 94px;"><strong>UK-AUS</strong></th><th style="width: 96px;"><strong>US</strong></th></tr>
<tr>
<td style="width: 111.016px;">XS</td>
<td style="width: 113.984px;">34</td>
<td style="width: 94px;">4-6</td>
<td style="width: 96px;">0-2</td>
</tr>
<tr>
<td style="width: 111.016px;">S</td>
<td style="width: 113.984px;">36</td>
<td style="width: 94px;">8</td>
<td style="width: 96px;">4-6</td>
</tr>
<tr>
<td style="width: 111.016px;">M</td>
<td style="width: 113.984px;">38</td>
<td style="width: 94px;">10</td>
<td style="width: 96px;">6-8</td>
</tr>
<tr>
<td style="width: 111.016px;">L</td>
<td style="width: 113.984px;">40</td>
<td style="width: 94px;">12</td>
<td style="width: 96px;">10</td>
</tr>
</tbody>
</table>
</div>
<div class="size-box Flip Loafers Boots Slippers Sandals">
<h5>Shoes Size Chart</h5>
<p>Some brands may vary from these measurements but you can still use them as a guide.</p>
<div>
<table class="four-column">
<thead>
<tr><th><strong>UK Size</strong></th><th><strong>EU Size</strong></th><th class="style2">US Size</th><th><strong>Foot Length (mm)</strong></th></tr>
</thead>
<tbody>
<tr>
<td>2</td>
<td>35</td>
<td class="style2">4</td>
<td>212</td>
</tr>
<tr>
<td>3</td>
<td>36</td>
<td class="style2">5</td>
<td>220</td>
</tr>
<tr>
<td>4</td>
<td>37</td>
<td class="style2">6</td>
<td>229</td>
</tr>
<tr>
<td>5</td>
<td>38</td>
<td class="style2">7</td>
<td>237</td>
</tr>
<tr>
<td>6</td>
<td>39</td>
<td class="style2">8</td>
<td>246</td>
</tr>
<tr>
<td>7</td>
<td>40</td>
<td class="style2">9</td>
<td>254</td>
</tr>
<tr>
<td>8</td>
<td>41</td>
<td class="style2">10</td>
<td>262</td>
</tr>
<tr>
<td>9</td>
<td>42</td>
<td class="style2">11</td>
<td>270</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>